React 와 typescript 환경에서 작업을 하던 중에 갑자기 문제가 생겼다.
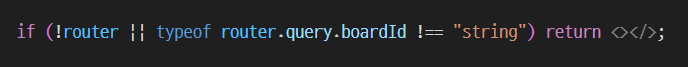
게시글의 id 값을 가져와서 그 값이 string 값인지 확인한 후, 상세 페이지를 보여주는 화면이었는데
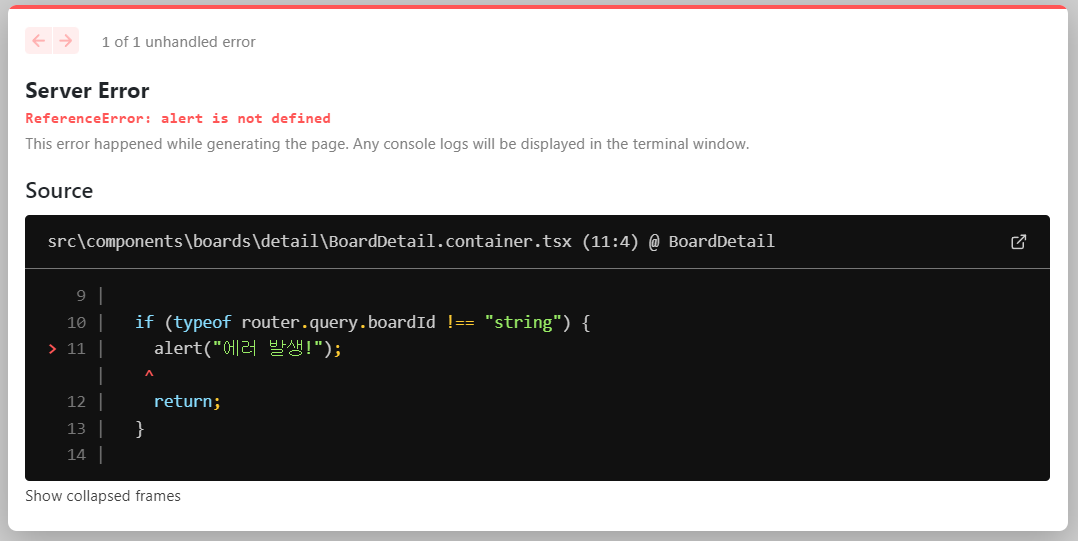
나타난 에러문은 바로 이것...
Referenceerror: alert is not defined

그래서 어라? 이게 왜 발생했지? 하고 바로 저 에러를 복사해서 검색을 해보았다.
Node.js 와 관련되어 있다는 내용들이 대부분... 근데 왜인지 저것과 관련이 있는 것 같지 않았다.
그래서 혹시나하여 아! alert 부분이 문제라면 저 alert 부분을 다른 걸로 바꿔볼까? 라는 생각에
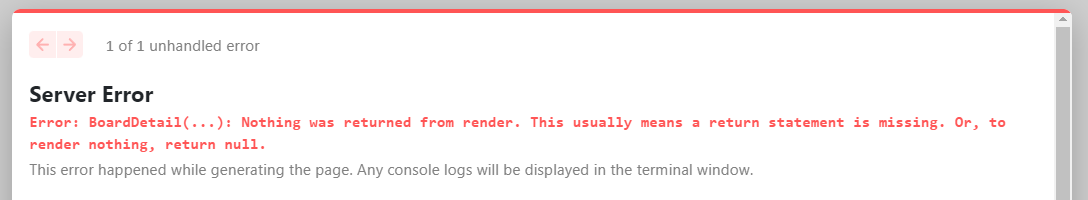
console.log 로 바꿔보았다. 그랬더니... 이번엔 다른 에러가 나타났다.
Nothing was returned from render.

그리고 여기에서 힌트를 얻었다.
에러가 발생하면 return 을 하도록 시켰는데, render에서 반환되지 않는다?
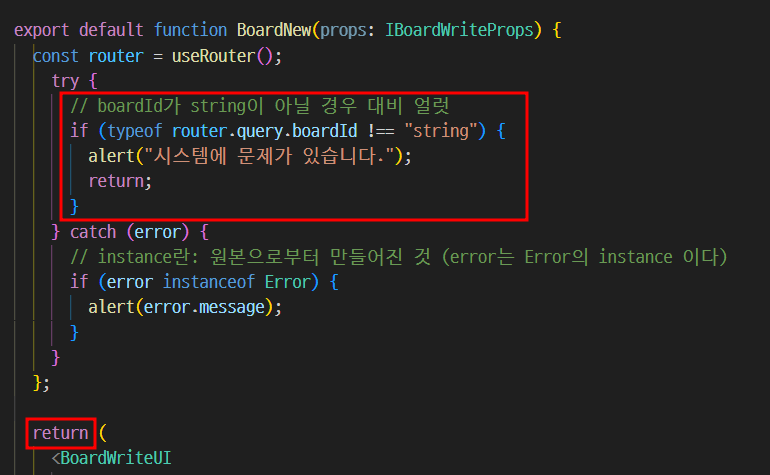
그리고 알게 된 것. 사실 저 코드는 다른 부분의 코드를 복사해와서 사용했던 거였는데
그 코드는 try...catch 문 안에 들어있었고, 그 try...catch 문의 밖에는 return 문이 있었다.

그리고 에러가 났던 내 코드는 try...catch 문 안에 있는 것이 아니여서, 저 부분에서 return 을 해버리면
아래쪽에 화면을 렌더링 해줄 return 문이 작동하지 않아 발생했던 문제였다.

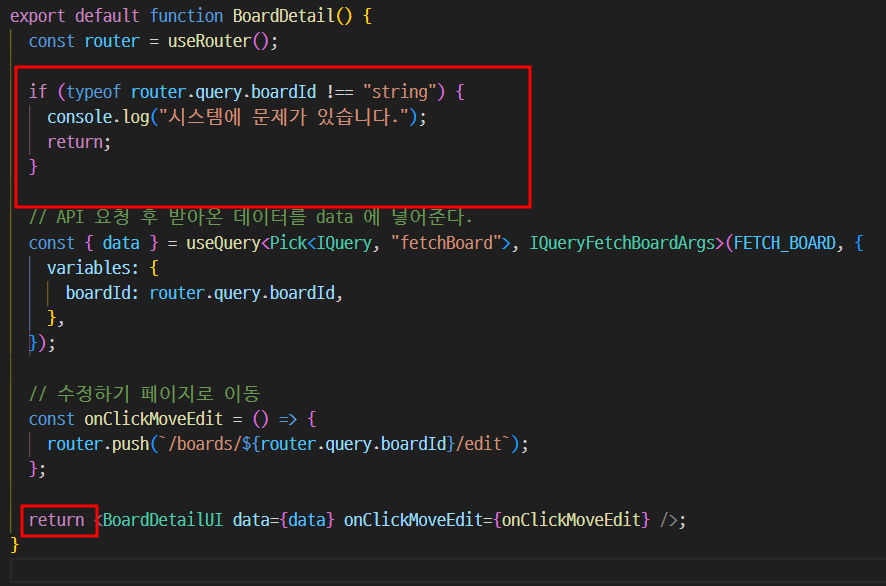
그래서 해당 부분을 아래와 같이 수정했더니, 이번엔 에러가 발생하지 않았다.

이렇게 오늘의 문제도 해결!

'문제 해결' 카테고리의 다른 글
| 네트워크 응답 데이터를 로드할 수 없음(status 400 / Network status cancelled) 에러 해결 (0) | 2023.11.30 |
|---|---|
| body 태그 안, 위쪽에 공백이 생기는 문제 해결 () (0) | 2023.10.12 |
| Visual Studio Code 한글 깨짐 문제 해결 (& Live Server) (0) | 2023.08.21 |
| fatal: No configured push destination. 에러 해결 (1) | 2023.05.12 |
| npm install -g serve 시 permission denied 에러 해결 (1) | 2023.04.25 |


