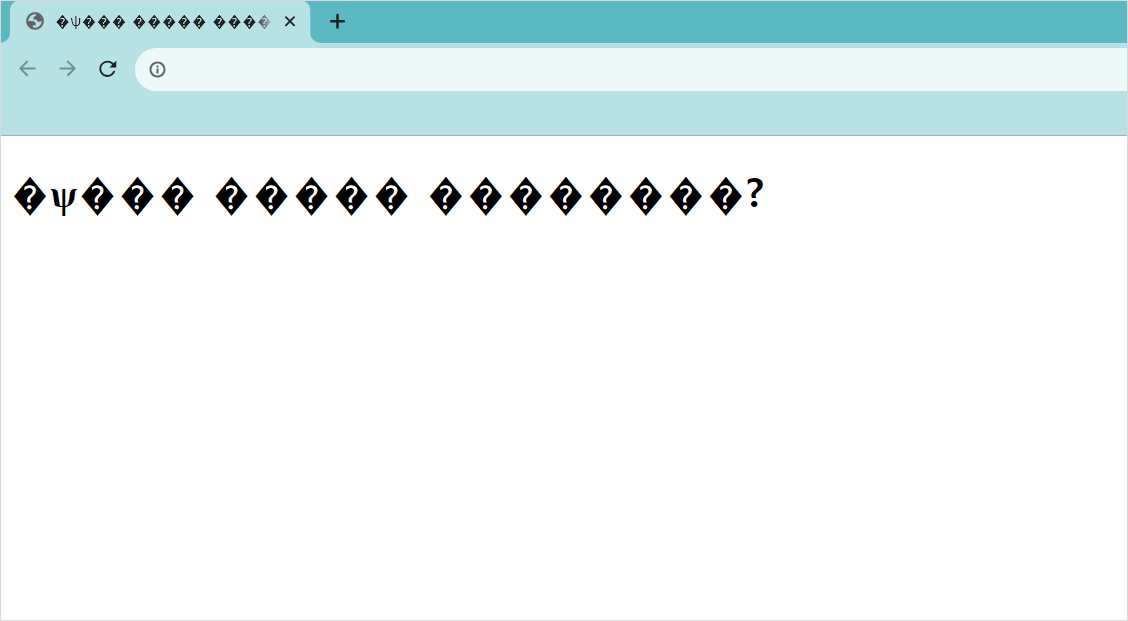
다른분이 작업하셨던 파일을 받아서 작업을 하려고 vscode의 플러그인인 live server로 index.html 파일을 실행했다.
그런데 페이지가 열리자마자 아주 당황했다.
한글이 전부 깨져서 나온 것이다😂

이게 왜 그럴까? 정말 멘붕이 많이 왔었다. 내가 뭘 잘못 건드렸나?
그렇게 우왕좌왕 하다가 발견한 것이 바로...
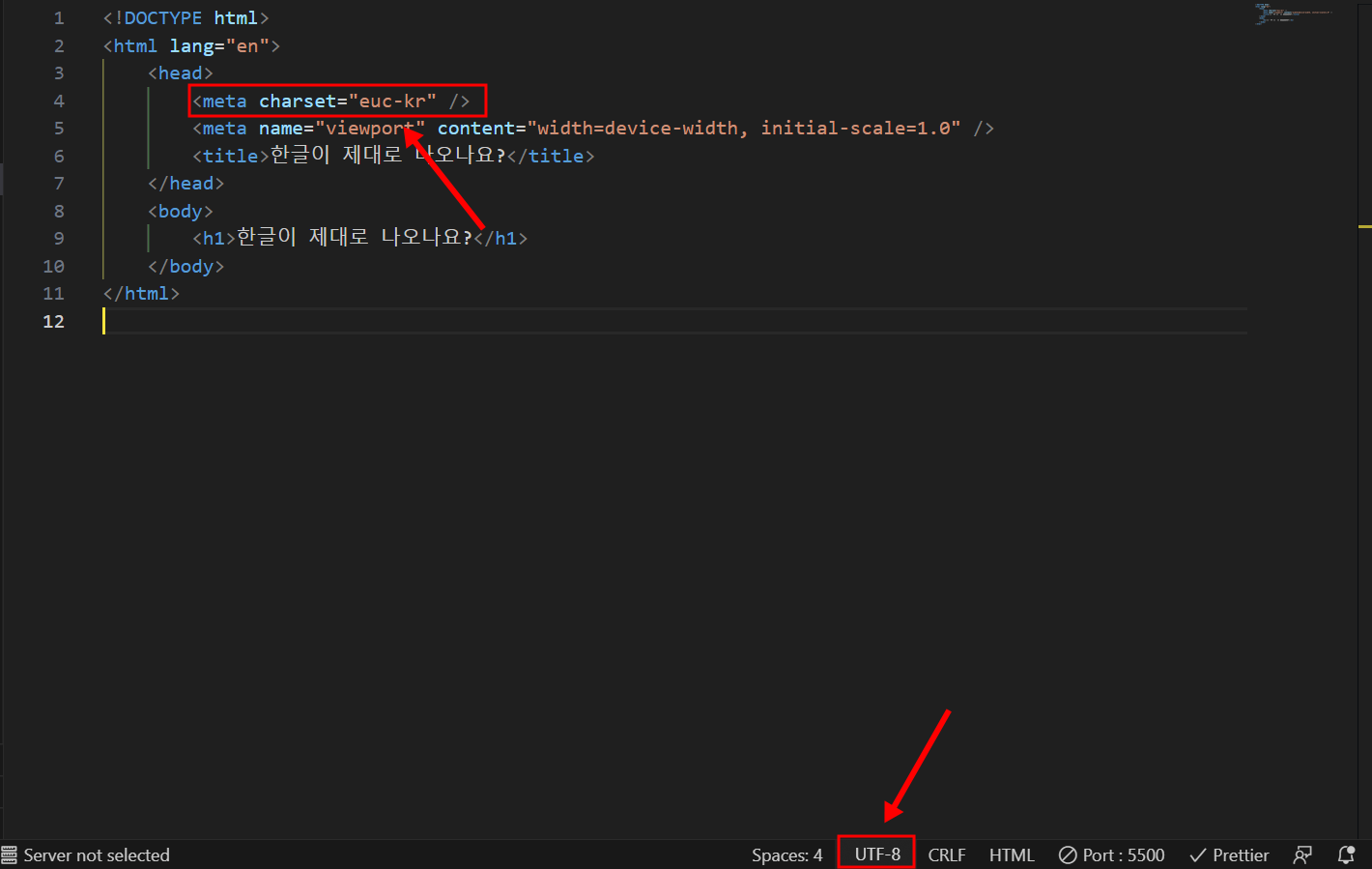
<meta charset="euc-kr" />
이 코드이다. 하지만 왜일까? 이 코드만 적혀있다고 해서 문제가 생긴건 아니었다.
문제가 된 부분들은 아래와 같다.

이 부분들이 문제였다.
궁금해져서 확인을 해보니 Live Server로 실행했을 때 뿐만 아니라
인코딩 방식을 html 파일과 vscode에서 다르게 설정했을 경우,
그냥 index.html 파일을 열었을 때도 한글이 깨지는 현상을 발견할 수 있었다.
html 의 meta 태그에 지정한 charset (인코딩 방식)과,
vscode에서 설정한 인코딩 방식이 다를 경우
한글 깨짐 문제가 발생한 것이다.
그리고 해결 방법을 찾아냈는데, 일단
1. Live Server 에서도 한글이 깨지지 않게 하려면
저 둘을 utf-8 로 변환을 해주어야 한다.
(둘 모두 euc-kr로 할 경우는 Live Server에서는 한글이 깨진다.😥)
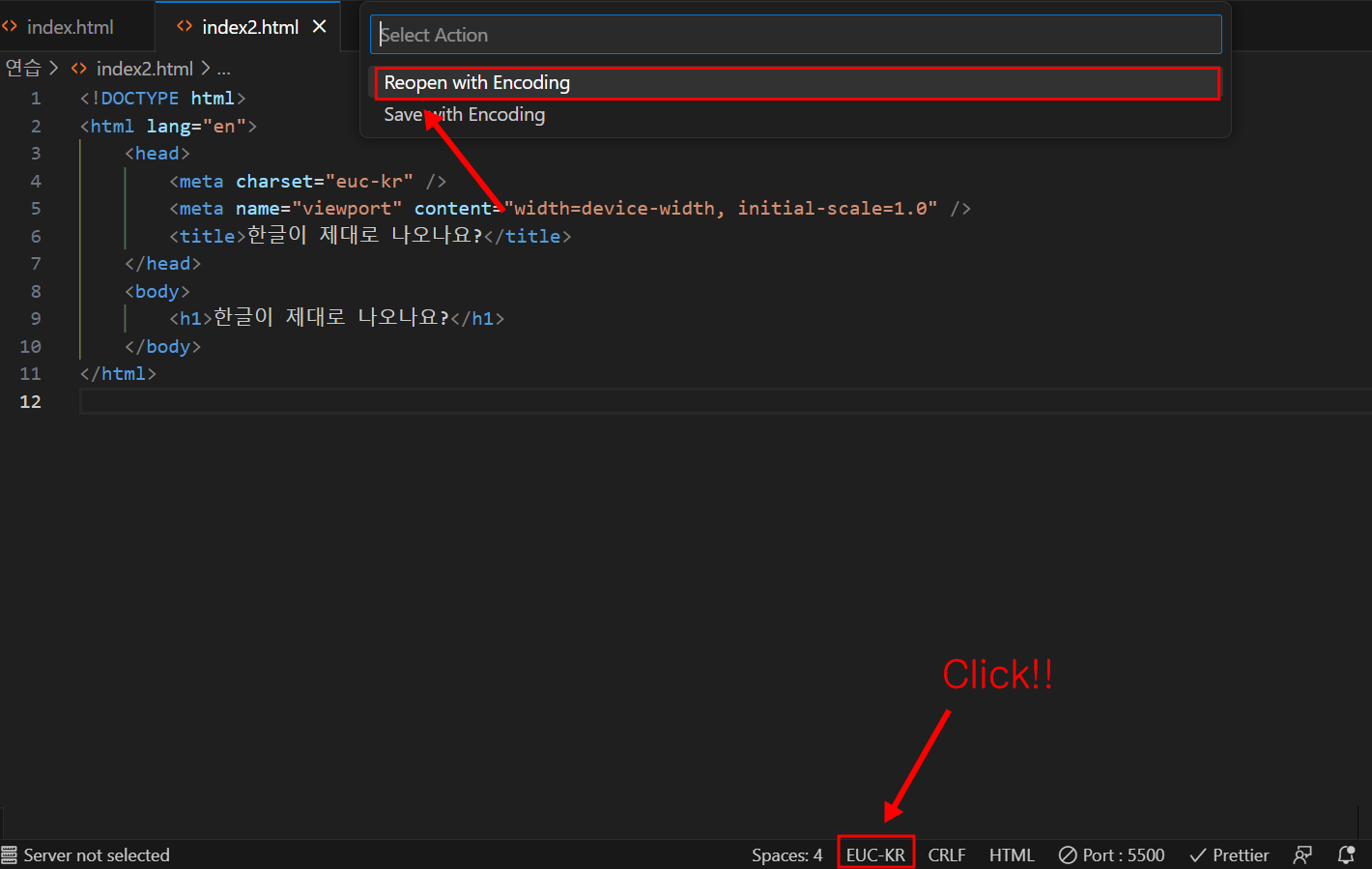
vscode의 인코딩 설정은 아래쪽에 있는 인코딩 방법을 클릭 후,
Reopen with Encoding 을 클릭,
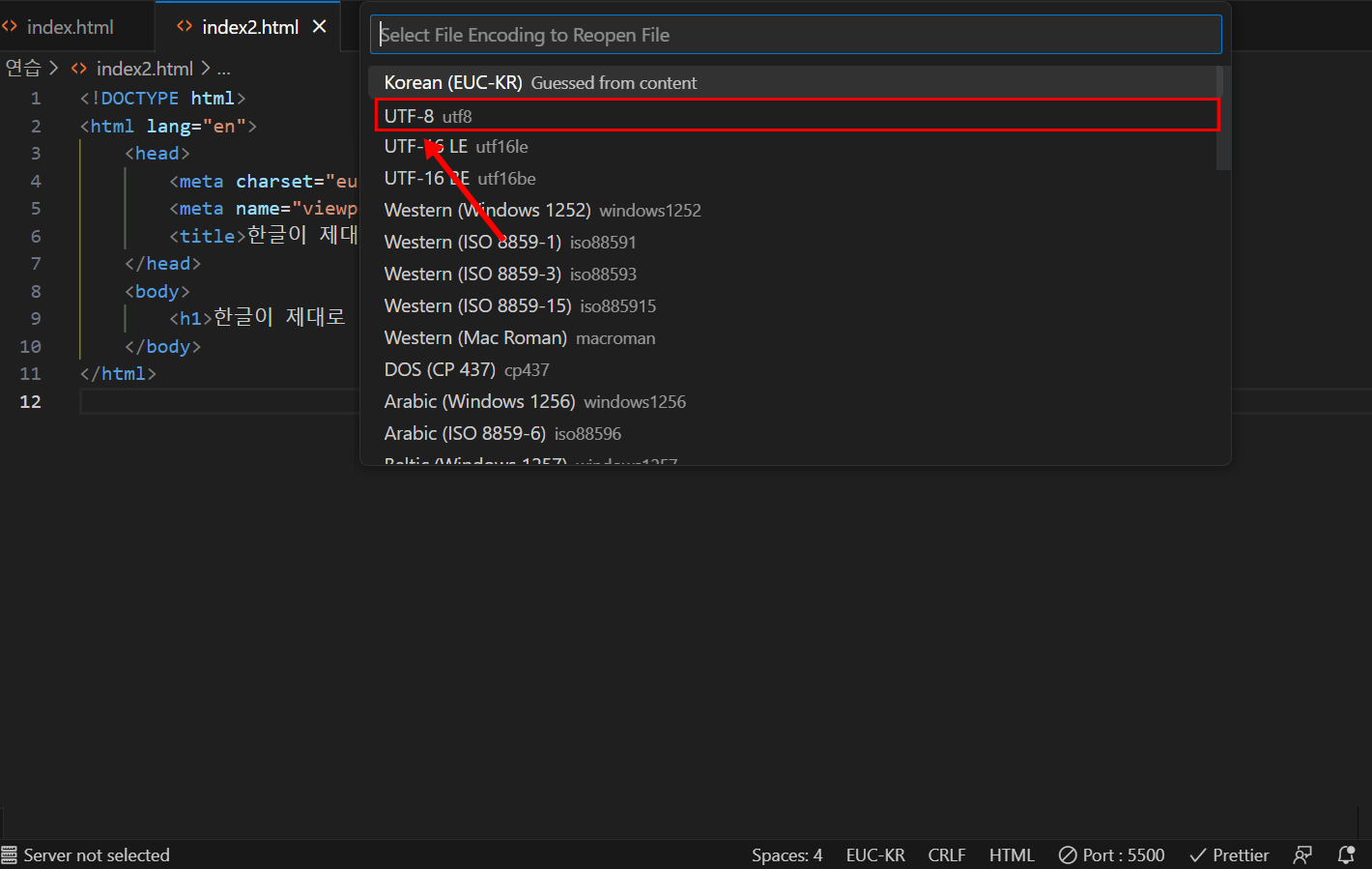
그리고 utf-8 을 선택을 해주면 된다.


하지만 이렇게 변환을 하면 당황할 수 있다. html 파일의 한글이 깨지기 때문이다.

이 경우 침착하게 실행 취소 단축키 Ctrl + Z(window) 또는 Command + Z (mac)를 하면
깨지지 않는 화면을 마주할 수 있다.
하지만... 우리는 여러가지 이유로 인해 utf-8이 아니라 euc-kr 로 해야하는 일이 생길 수 있다.
2. 인코딩 방법을 EUC-KR 로 해야하는 경우
해결 방법은 html 파일을 meta charset 부분을 euc-kr 로 지정하고,
vscode 의 인코딩 설정도 euc-kr 로 지정해주면 된다.
다만 이 경우는 Live Server 플러그인에서 한글이 안 깨지도록 하는건 포기해야 한다😂
작업을 하다보면 정말 생각도 못한 문제에 마주하게 되는 것 같다.
특히나 내가 작업한게 아닌 타인이 작업한 경우는 더더욱...
하지만 그만큼 그 부분을 해결해내면 뿌듯함도 함께 오는 것 같다.
오늘도 새로운걸 알아가서 뿌듯하다! 😊
'문제 해결' 카테고리의 다른 글
| 네트워크 응답 데이터를 로드할 수 없음(status 400 / Network status cancelled) 에러 해결 (0) | 2023.11.30 |
|---|---|
| ReferenceError: alert is not defined 에러 해결 (& Nothing was returned from render) (0) | 2023.10.27 |
| body 태그 안, 위쪽에 공백이 생기는 문제 해결 () (0) | 2023.10.12 |
| fatal: No configured push destination. 에러 해결 (1) | 2023.05.12 |
| npm install -g serve 시 permission denied 에러 해결 (1) | 2023.04.25 |

