작업을 하는데 갑자기 문제가 생겼다.
오잉? 이게 뭐지? 상단에 알 수 없는 여백이 생긴 것이다.

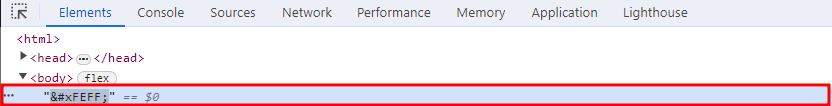
개발자 도구로 확인해보니, 내가 작성하지 않은 알 수 없는 텍스트가 들어있었다.
(나같은 경우는 "" 라는 텍스트가 들어있었다.)

작업중인 파일만 계속 살펴보다가 문득 든 생각...
아! 혹시나 저번에 해결했던 것처럼 인코딩 문제일 수도 있지 않을까? 싶어서 그쪽을 살펴보니
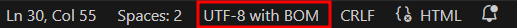
UTF-8 이 아닌 UTF-8 with BOM 으로 되어있었다.
그렇다. 이 문제는 인코딩과 관련이 있었다.
해결 방법
해결 방법은 간단하다. 인코딩을 바꿔주면 되는데
(VSCode의 경우) 우측 오른쪽에 있는 인코딩 부분을 클릭하고

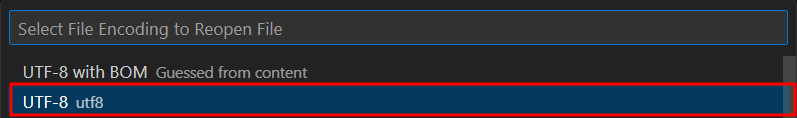
뜨는 창에서 'Reopen width Encoding' 을 클릭, UTF-8 을 선택해주면 된다.


혹시나!! 이렇게 했는데 UTF-8 으로 바뀌지 않는 경우는
'Save width Encoding' 을 클릭하고 UTF-8를 선택해주면 적용이 된다.

인코딩이란 뭘까? 뭐길래 이렇게 날 힘들게(?) 하는지...
그래도 저번에 인코딩으로 문제가 생겼던걸 해결했던 기억 덕분에
혹시나 인코딩 때문인가? 하고 의문을 가졌다가 이번 문제의 원인도 찾을 수 있게 되었다.
해결해서 다행!
'문제 해결' 카테고리의 다른 글
| 네트워크 응답 데이터를 로드할 수 없음(status 400 / Network status cancelled) 에러 해결 (0) | 2023.11.30 |
|---|---|
| ReferenceError: alert is not defined 에러 해결 (& Nothing was returned from render) (0) | 2023.10.27 |
| Visual Studio Code 한글 깨짐 문제 해결 (& Live Server) (0) | 2023.08.21 |
| fatal: No configured push destination. 에러 해결 (1) | 2023.05.12 |
| npm install -g serve 시 permission denied 에러 해결 (1) | 2023.04.25 |

