일단 구글 지도를 사용하려면 구글 클라우드에서 발급하는 API를 발급받아야 한다.
API 발급 방법
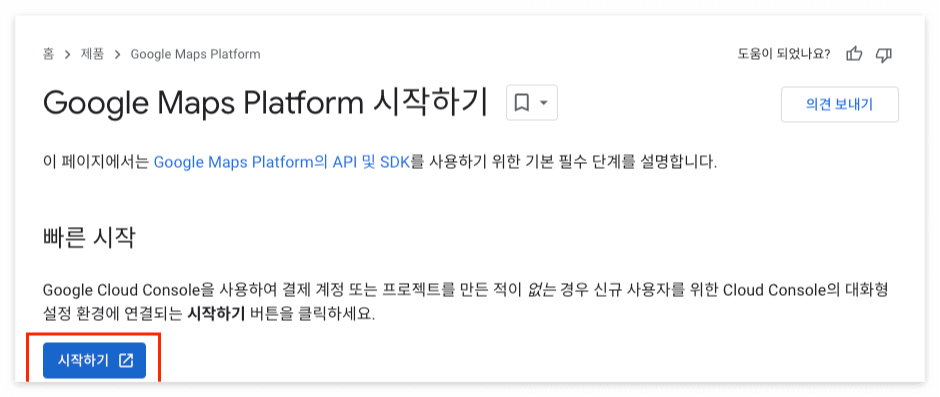
1. 아래 링크(구글 지도 플랫폼) 에 접속한 뒤, 시작하기 버튼을 클릭한다.
https://developers.google.com/maps/gmp-get-started?hl=ko

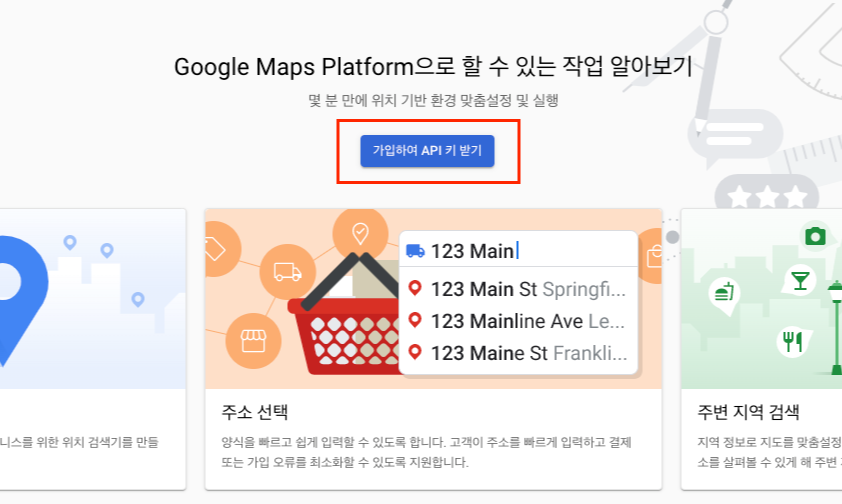
2. 이후 나오는 화면에서 가입하여 API 키 받기 버튼을 클릭한다.

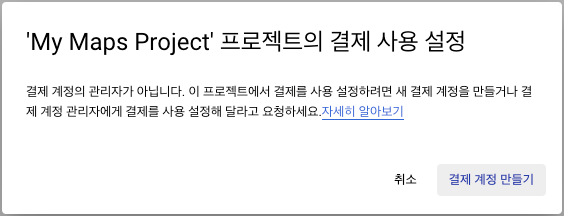
3. 결제 사용 설정이 안 되어있다면, 결제 계정 만들기 버튼을 눌러서 사용 설정을 해준다.

(결제 계정 만들기 부분은 개인정보와 관련된 부분이므로 화면은 생략한다.)
4. 결제 계정 사용 설정을 한 뒤, 이런 창이 뜨면 선택들을 해준 뒤 제출 버튼을 눌러준다.

5. 그럼 이제 API 키 발급은 완료되었다.
이 키를 script 영역에 넣어야 하기때문에, 잘 복사해 두도록 하자!

내 사이트에 적용하기
이 부분에 대한건 공식 사이트에 잘 나와있지만, 간단하게나마 설명해 보려 한다.
https://developers.google.com/maps/documentation/javascript/overview?hl=ko
1. HTML
지도가 들어갈 영역과 스크립트를 추가한다.
이 때 스크립트 주소 중간의 YOUR_API_KEY 부분에 위에서 복사해뒀던 자신의 API 키를 넣는다.
<!-- 지도가 들어갈 영역 -->
<div id="map"></div>
<!-- 스크립트 -->
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
2. JS
스크립트를 작성한다. document.getElementById("map") 부분을 통해 지도가 들어갈 영역을 가져오고,
지도의 위치와 확대 정도를 설정해준다. (* 위치 / 확대 정도 는 필수옵션이다.)
이 외에 공식 사이트를 참고해서 다른 필요한 옵션들을 추가해주면 된다.
window.initMap = () => {
const map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
}
3. CSS
원하는대로 스타일을 주면 된다. 아래는 테스트를 위해 간단하게 작성해본 테스트 CSS 이다.
#map {
width: 100%;
height: 500px;
}
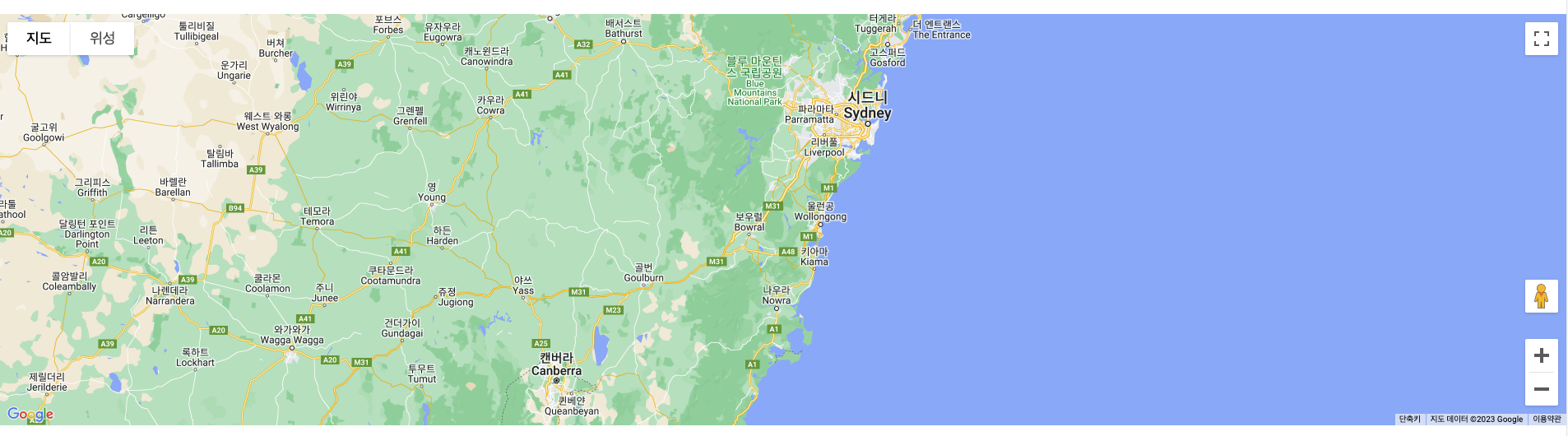
이제 화면에서 지도가 잘 나오는지 확인한다.


- 끝 -
'Javascript' 카테고리의 다른 글
| [Javascript] Scroll Spy (스크롤 스파이) 적용하기 (0) | 2023.02.10 |
|---|---|
| [Javascript] 메뉴 클릭시 네비게이션 높이만큼 띄우고 섹션으로 이동하기 (0) | 2023.02.10 |
| [Javascript] 스크롤 방향 감지하기 (위/아래 방향 알아내기) ↕️ (0) | 2023.02.06 |
| [Javascript] 탭메뉴 만들기 (0) | 2023.02.06 |
| [Javascript] 아코디언 메뉴 만들기 (0) | 2023.02.06 |